怎么用css做网页左边的导航怎么用css做网页左边的导航框
在title标签后新建一个styletype=text/css/style标签。创建横向导航的样式 在style标签里添加一个样式类为:.navli{},然后再.navli类中设置样式背景颜色为红色,浮动为左浮动,内边框上下为8px左右为15px,列表属性为none,字体颜色为白色。

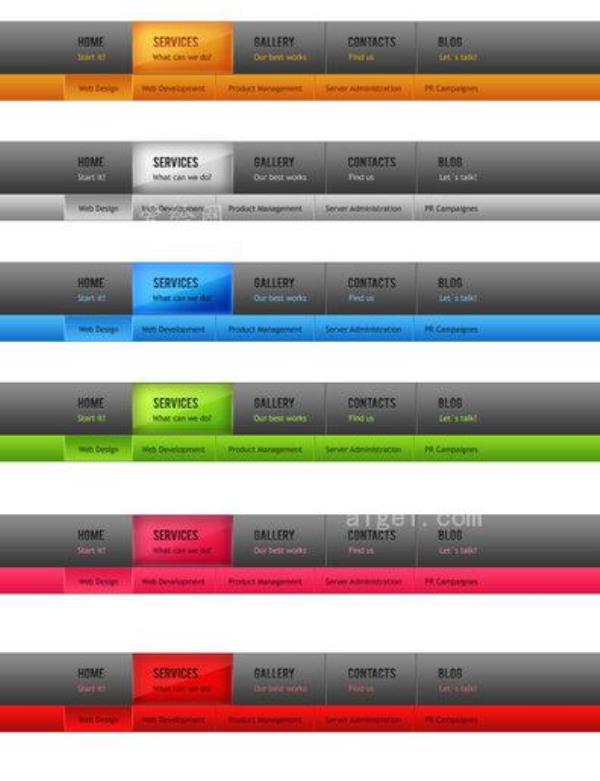
CSS实现导航条Tab切换的三种方法 ?根据上图所示,先规定几个定义,上图的模块整体叫做导航,由导航标题和导航内容组成。要实现上图所示的布局效果,有两种布局方法:语义布局和视觉布局使用CSS3制作导航条和毛玻璃效果 导航条对于每一个Web前端攻城狮来说并不陌生,但是毛玻璃可能会相对陌生一些。
]通过标签设置浮动排列。①使用方法:在css样式中加入float:left;属性。②常见问题:当网页页面有调整时导航同时改变,排版变混乱。③解决方法:⑴在笔者接触的网站学习中比较常见方法有对li标签进行绝对定位,然后调节left大小。这种方式比较王道,利于单个修改。但是对于网页要求低的,可能偏麻烦。
将导航栏里面的几个条目都做成无序列表里面的项 利用css将列表项的list-style,float等等属性设置,使列表项横排排列。设置链接的属性就可以了。一般都是这样做的,利用图片或者flash的话,网页会变大一点,对于网速慢的人来说,不方便访问。
纵向导航菜单也是网站应用中的一种重要形式,所谓纵向导航菜单是指放置在网页左侧或右侧的从上至下排列的一种导航形式。
怎么在文字上添加超链接
1、方法一:创建书签A:选中特定的文字或图像作为超链接目标,然后单击“插入”选项卡的“书签”。建书签B:输入书签名,然后单击“添加”。创创建超链接A:选定要添加超链接的文字或图像,然后右击选择“超链接”。
2、打开word文档,然后将光标放在文档的开始位置,切换到“插入”标签,然后点击“书签”工具;弹出书签对话框,输入书签名“顶部”,点击“添加”选项。
3、点击左上角“左上角“文件”,进入选项对话框,在”编辑与显示“下,勾选“键入时将internet及网络路径转换为超链接”即可。最后请取消按下ALT键并单击以跟踪超链接,这样一点击就连接该网站。
4、图1 单击“超链接”按钮小提示:用户也可以在没有事先选中文本的前提下单击“链接”按钮。第2步,在打开的“插入超链接”对话框中,“要显示的文字”编辑框中已经自动输入事先选中的文本,在“地址”编辑框中输入链接地址,并单击“确定”按钮,如图2所示。
5、比如我们在文章中设置某个位置链接到外部文件或网页。具体操作如下:首先选中需要加超链接的词或句,然后单击“插入”选项卡,单击“链接”选项卡里面的“超链接”;在弹出的“插入超链接”窗口的“地址”中输入网址,点击确定即可完成。
6、打开电脑,找到想要编辑的Word文档,双击打开。 在打开的编辑页面,点击上方的插入菜单。 接下来,将想要添加超链接的文字选中。 点击插入下的超链接选项。 在弹出的窗口中,左侧选择文件或网页,接下来,在地址栏输入想要插入的网页地址,最后点击确定即可。
网页设计文字如何添加链接网页设计文字如何添加链接图片
1、准备链接: 首先,你需要有要链接的网址或文章链接。编辑文章: 进入微信公众号的编辑界面,在编辑或新建一篇文章时,选中你想要添加链接的文字或图片。插入链接: 在选中的文字或图片上,一般会有一个“链接”或“插入链接”的选项,点击它。
2、首先,大家要明确,文字图片的链接是用代码链接的。
3、HTML网页制作:如何给图片添加超链接 01要给图片添加超链接也很简单,我们在html里先添加一个图片标签,img,给图片添加超链接也很简单。让我们首先在html中添加一个图像标签img。02然后用超级链接A标签包围图片标签。03然后将href属性添加到超链接标签中,以指定链接的目标URL。04经过以上设置,就可以了。
以上就是网页制作导航栏超链接文字里在添加文字和图片(导航栏超链接做跳转)的内容,你可能还会喜欢网页制作导航栏超链接文字里在添加文字和图片,html,net,网页,internet等相关信息。