Web前端怎么学
学完了上述的html,css,js后,咱们就可以成为一名合格的web前端程序员了。

综合运用Web前端技术进行页面布局与美化。综合运用Web前端开发框架进行Web系统开发。熟练掌握Mysql、Mongodb数据库的发开。熟练掌握vue.js、webpack、elementui等前端框技术。熟练运用Node.js开发后台应用程序。
web前端开发技术,还需要学习一些seo优化技术,因为前端是经常会和网站接触的。掌握web前端开发技术的同时,适当的学习一些后台开发语言(java,php等)也是一个不错的选择。
系统地学习前端是比较轻松些的,但是否好学还是看个人感受。其实掌握了方法,前端学起来真的不会特别难。吃力的原因,可能在于学习顺序不太对,比如先去学习了最难的一部分,所以感觉比较吃力。
第一:基础的重要性 无论做什么都一定要有扎实的基础,只有基础牢固,才能更深入的学习新技能。Web前端开发的入门门槛其实很低的,与其他语言先慢后快的学习节奏相比,他是一个先快后慢的过程。
应该如何学习web前端开发这门技术呢?
第一:基础的重要性 无论做什么都一定要有扎实的基础,只有基础牢固,才能更深入的学习新技能。Web前端开发的入门门槛其实很低的,与其他语言先慢后快的学习节奏相比,他是一个先快后慢的过程。
综合运用Web前端技术进行页面布局与美化。综合运用Web前端开发框架进行Web系统开发。熟练掌握Mysql、Mongodb数据库的发开。熟练掌握vue.js、webpack、elementui等前端框技术。熟练运用Node.js开发后台应用程序。
首先,优秀的Web前端开发工程师要在知识体系上既要有广度和深度!做到这两点,其实很难。所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。技术非黑即白,只有对和错,而技巧则见仁见智。
响应式Web设计:学习如何创建可以适应不同屏幕大小和设备的网页。前端框架:学习常用的前端框架,如React、Vue、Angular等,这些框架可以提高开发效率和优化性能和可维护性。
该如何学习web前端开发?
第一:基础的重要性 无论做什么都一定要有扎实的基础,只有基础牢固,才能更深入的学习新技能。Web前端开发的入门门槛其实很低的,与其他语言先慢后快的学习节奏相比,他是一个先快后慢的过程。
首先,优秀的Web前端开发工程师要在知识体系上既要有广度和深度!做到这两点,其实很难。所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。技术非黑即白,只有对和错,而技巧则见仁见智。
这里整理了一份web前端学习路线的思维导图,需要掌握和学习的内容如下:第一阶段:专业核心基础 阶段目标:熟练掌握HTMLCSSLess、Sass、响应书布局、移动端开发。熟练运用HTML+CSS特性完成页面布局。
响应式Web设计:学习如何创建可以适应不同屏幕大小和设备的网页。前端框架:学习常用的前端框架,如React、Vue、Angular等,这些框架可以提高开发效率和优化性能和可维护性。
Web前端如何入门
综合运用Web前端技术进行页面布局与美化。综合运用Web前端开发框架进行Web系统开发。熟练掌握Mysql、Mongodb数据库的发开。熟练掌握vue.js、webpack、elementui等前端框技术。熟练运用Node.js开发后台应用程序。
JavaScript 请点击输入图片描述 就是这三项,你可以使用这三项技能来构建几乎所有内容。如果你很好的掌握了它们,那么,找到一份前端开发的工作足够了。当然,你还需要了解一两个JavaScript框架,这样就更加好了。
对于零基础的人而言,要怎么学习web前端呢?前端页面重构。主要内容为PC端网站布局、Photoshop工具及切图、H5移动端网页布局、HTML5CSS3新特性与交互。
首先,优秀的Web前端开发工程师要在知识体系上既要有广度和深度!做到这两点,其实很难。所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。技术非黑即白,只有对和错,而技巧则见仁见智。
快速入门:Node.js发展、生态圈、Io.js、Linux/Windows/OS X环境配置、REPL环境和控制台程序、异步编程,非阻塞I/O、模块概念,模块管理工具、开发流程,调试,测试。
web前端开进入浏览器怎么设置
web前端开进入浏览器设置第一步就是和服务器建立连接send和rec之间。
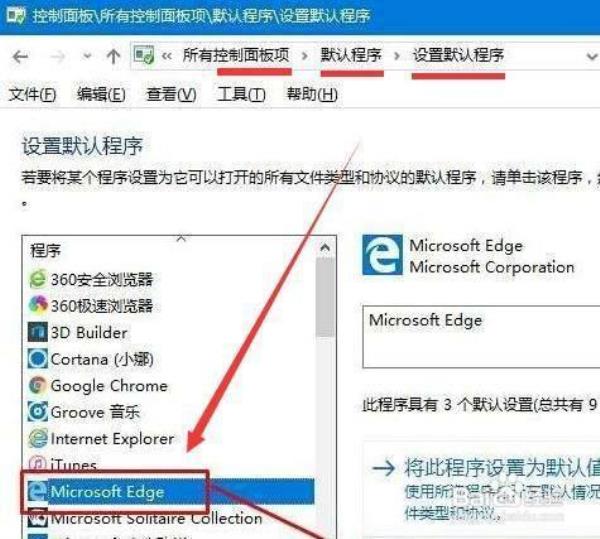
具体如下: 首先第一步根据下图箭头所指,点击左下角【开始】图标。第二步在弹出的菜单栏中,根据下图所示,找到并点击【设置】选项。 第三步打开【设置】窗口后,根据下图所示,点击【应用】选项。
首先需要打开左下角开始图标,如下图所示。接下来需要打开浏览器,如下图所示。接下来需要点击浏览器右上方三个点,选择设置,如下图所示。接下来需要选择浏览器打开方式,如下图所示。
以上就是如何打开web前端(web怎么打开浏览器)的内容,你可能还会喜欢如何打开web前端,web前端学习路线,web前端开发,seo优化,web等相关信息。