cdn如何只加速图片
1、我们可以看看那些大型网站,图片都是以单独域名形式部署的,而且域名还不止一个。

2、云解析CDN加速开通 选择云解析-全部域名,对于绑定过云解析企业版的域名,则会在增值服务下显示CDN的图标。
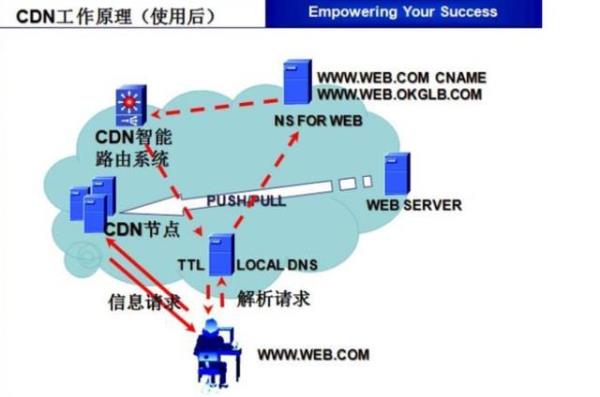
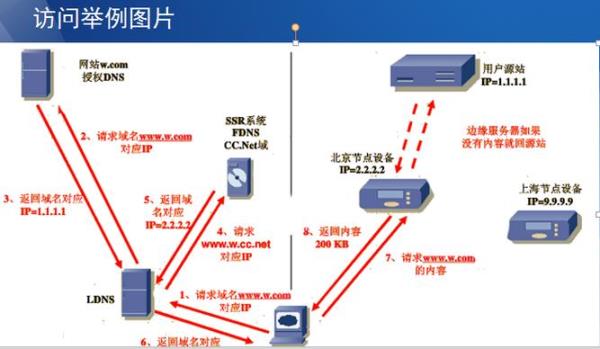
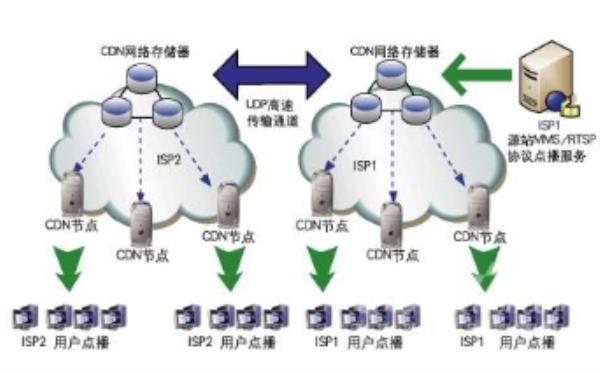
3、CDN加速原理及使用方法是采用更多的缓存服务器(CDN边缘节点),布放在用户访问相对集中的地区或网络中。当用户访问网站时,利用全局负载技术,将用户的访问指向距离最近的缓存服务器上,由缓存服务器响应用户请求。
4、而且不占主服务器带宽,而且可以同时加载资源,我觉得应该是这样理解的。像背景图片这个只要你放到cdn上,css指定网址到cdn的图片路径,是可以实现加速的。
5、相对于直接访问源站,这种方式缩短了用户和内容之间的网络距离,从而达到加速的效果。CDN具有哪些特点 本地加速,提高了企业站点(尤其含有大量图片和静态页面站点)的访问速度,并大大提高以上性质站点的稳定性。
图片网站如何加速?
我们可以看看那些大型网站,图片都是以单独域名形式部署的,而且域名还不止一个。
确保正确的图像优化的最佳方法之一是采用正确的大小和格式(JPEG、GIF或PNG)。我们的目标是在不影响图片质量的情况下尽可能地缩减文件大小。
静态资源走CDN加速 像静态的图片及样式等资源文件,建议走CDN加速,这样能解决跨网互通问题,每个地域的访客都能“就近读取”服务器上的资源,从而加快资源下载速度。
你可以尝试使用以下几个方法来提高e站网页的加载速度:首先,我们需要了解网页加载速度受到很多因素的影响,比如页面的大小、图片、视频、脚本等元素的数量和大小、服务器的速度以及网络连接质量等等。
为了加速e站,最常见的方法是使用加速器。加速器是一种通过优化网络路由和加速数据传输速度来提高网络连接速度的软件。但是,要加速e站,你需要选择一款高效可靠的加速器。
可以通过优化图片大小、压缩、使用适当的图片格式等来实现。减少HTTP请求数量网站速度通常受到许多HTTP请求的影响。您可以通过减少HTTP请求的数量来加快网页加载速度。
如何使用CDN优化项目加载速度
1、解决方法是,将引用的外部js、css文件剥离开来,不编译到vendor.js中,而是用资源的形式引用,这样浏览器可以使用多个线程异步将vendor.js、外部的js等加载下来,达到加速首开的目的。
2、选择一个可靠的CDN服务提供商选择一个可靠的CDN服务提供商是确保CDN加速成功的关键。尽量选择可信的、有经验的服务提供商,并且需要考虑其数据中心的地理位置和宽带地址来确保您的数据能以最快的速度进行转发。
3、CDN本身就是做加速,如果网站流量大或者需要覆盖更多的网络用户,采用CDN是不错的选择方法,同时使用CDN能够较好的保护源服务器。
4、CDN加速原理及使用方法是采用更多的缓存服务器(CDN边缘节点),布放在用户访问相对集中的地区或网络中。当用户访问网站时,利用全局负载技术,将用户的访问指向距离最近的缓存服务器上,由缓存服务器响应用户请求。
5、使用合适的图片格式:选择合适的图片格式,例如JPEG格式,以减小文件大小,并且在网络上传输更快。使用CDN技术:使用CDN技术可以将图片缓存在离用户更近的服务器上,从而加快图片加载速度。
cdn图片压缩-如何配置百度云加速CDN缓存提高网站访问速度
1、给你需要缓存的资源做自定义规则全部缓存即可。
2、需要登录你的账号 这里有两种登录方式,一个是用的百度账号;另外一个就是使用百度推广账号,我这里就使用的百度推广账号进行登录了。进入我的网站进行相关设置 进入网站,然后添加网站。
3、测试和监测CDN的性能完成以上所有的工作后,需要测试和监测CDN的性能。例如,可以使用网络测速工具检查网站访问时间和响应速度,以及CDN的负载平衡是否平稳。确保CDN的表现达到预期的目标。
4、CDN本身就是做加速,如果网站流量大或者需要覆盖更多的网络用户,采用CDN是不错的选择方法,同时使用CDN能够较好的保护源服务器。
5、CDN加速原理及使用方法是采用更多的缓存服务器(CDN边缘节点),布放在用户访问相对集中的地区或网络中。当用户访问网站时,利用全局负载技术,将用户的访问指向距离最近的缓存服务器上,由缓存服务器响应用户请求。
以上就是如何将图片做cdn加速(cdn怎么给图片加速)的内容,你可能还会喜欢如何将图片做cdn加速,百度账号,网页,网络连接,网站流量等相关信息。