ps网页设计教程
打开PS,新建空白文档,名称设置为“某某工作室”,从预设大小下拉列表中选择“1024x768”,模式设计为“RGB颜色”,内容设置为“白色”,点击“好”按钮完成文档的创建工作。

首先你要明白网页制作的流程:网页设计师(主要是用PS)先将网页设计出来。进行网页制作,就是切片,div+css布局,将图片变成网页。后台制作。可以自己开发,也可以套用cms,如dedecms,phpcms。等 具体步骤就是这样。
网页设计师(主要是用PS)先将网页设计出来。进行网页制作,就是切片,div+css布局,将图片变成网页。后台制作。可以自己开发,也可以套用cms,如dedecms,phpcms。等 具体步骤就是这样。
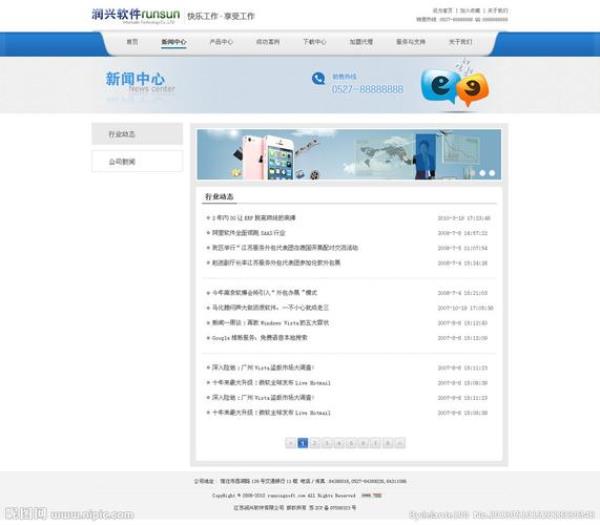
首先,我们需要先确定一个网站的类型和类型。如果是企业网站,我们就需要将网站的内容编写成标题、副标题和正文,然后根据内容的主题来设计网站的页面,同时也要注意网站中的字体的统一性。
photoshop网页美工期末总结与体会文章 篇一 在这一年美工总结自己接触和学习设计的一点经验心得。 网站的配色 网站的布局 做美工设计的不单要对色彩要有好的感觉外,对布局也要有很好的把握,组合的好坏直接影响作品的效果。
新建一个800X600像素的空白背景,颜色模式设置为RGB模式。RGB模式颜色是由红色,绿色,蓝色三种颜色相交构成,可以更好的显示网页中的色彩内容。新建文件,点击确定,空白文件会自动显示在软件中。
网页按钮制作教程-零基础如何学网页设计?
1、首先,可以告诉想学网页制作的朋友。学习制作网页和学习其它知识一样,是要有基础的。在基础之上学习起来会比较轻松和快捷的。其次,要清楚学习它是用来做什么。
2、当企业网站设计完之后,需要交付给前端开发,所以需要将企业网站的设计稿切图、标注,让前端清晰的了解设计要求。
3、现如今,常见的网页设计类型有:企业站。如:某某公司的网站,以展现公司形象以及业务信息为主。门户站。如新浪,搜狐,以大量图文信息为主。专题活动页面,如每年天猫双11的活动促销页面,或者新品发售的宣传页面。
4、总之,掌握好网页设计,能独立完成一个网站的设计工作,那就不要考虑吃饭问题。随便混就好了!祝你成功。你可以结合Dreamwaver和Photoshop来设计网页。
5、网页设计流程的第二步就是设计的实现设计的实现可以分为两个部分。第一部分为站点的规划及草图的绘制,这一部分可以在纸上完成。第二部分为网页的制作,这一过程是在计算机上完成的。 设计首页的第一步是设计版面布局。
搭建电子商务网站,如何做门户网站?整套网站建设教程?
网站布局分类将大分类集中在一个模块中,例如衣服属于大分类,在大分类中就要尽可能包含小分类,然后把小分类集中在大分类展示。这样做的好处,进行对比其他不同商品。看到心仪的商品可以直接购买。
结合市场和客户需求,梳理出网站建设所需的功能 电子商务网站的建设,必须把市场与客户的需求结合起来,因为网站是为企业服务的,企业最终是为市场和客户服务的,所以电子商务网站建设的功能需要从这两个方面来考虑。
然后是网站的界面设计,不同类型的网站设计页不一样,建站前期需要做一个合理的规划。
以上就是网站设计基础教程(网站设计基础教程HTML5+CSS3动手实践源代码免费获取)的内容,你可能还会喜欢网站设计基础教程,电子商务网站建设,dedecms,网页设计师,网页设计等相关信息。